Top AI tools for tailwind css
-
 TailGrids Tailwind CSS UI Components, Blocks and Templates for Rapid Web Development
TailGrids Tailwind CSS UI Components, Blocks and Templates for Rapid Web DevelopmentTailGrids offers an extensive library of over 600 Tailwind CSS UI components, blocks, and templates for building modern web applications, landing pages, and dashboards quickly and efficiently.
- Pay Once
-
 Nooku AI-powered Visual IDE for Nuxt.js Web Apps
Nooku AI-powered Visual IDE for Nuxt.js Web AppsNooku is an AI-powered visual IDE for designing and building production-ready Nuxt.js web applications without extensive coding. It allows users to visually create layouts, add functionality, and generate clean, usable code.
- Freemium
- From 15$
-
 Float UI Build and ship fast with Tailwind CSS UI components and templates.
Float UI Build and ship fast with Tailwind CSS UI components and templates.Float UI offers free, open-source, responsive Tailwind CSS UI components and website templates to help developers build modern websites quickly.
- Free
-
 CSSPicker Generate and Iterate UI Code with AI Assistance
CSSPicker Generate and Iterate UI Code with AI AssistanceCSSPicker uses AI to help developers copy CSS, convert images to code, and generate UI components, speeding up web development.
- Free Trial
- From 10$
-
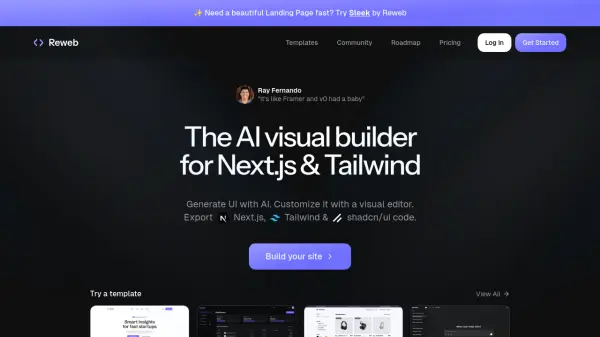
 Reweb The AI visual builder for Next.js & Tailwind
Reweb The AI visual builder for Next.js & TailwindReweb is an AI-powered visual builder designed for creating web interfaces with Next.js and Tailwind CSS. Generate UI components using AI, customize them with a visual editor, and export high-quality code.
- Freemium
- From 12$
-
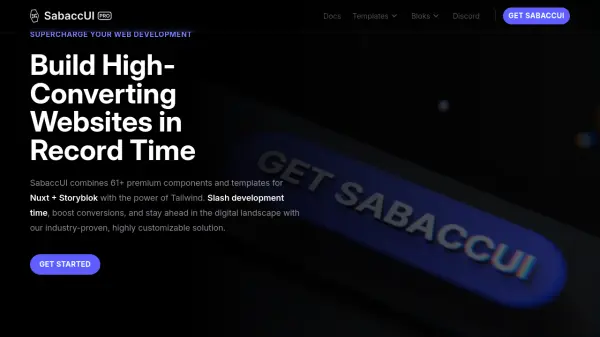
 SabaccUI High-Impact Nuxt & Storyblok Component Library for Rapid Web Development
SabaccUI High-Impact Nuxt & Storyblok Component Library for Rapid Web DevelopmentSabaccUI empowers web developers and teams to build fast, conversion-focused websites using 61+ premium components for Nuxt.js and Storyblok, optimized with Tailwind CSS for seamless customization and responsive design.
- Pay Once
-
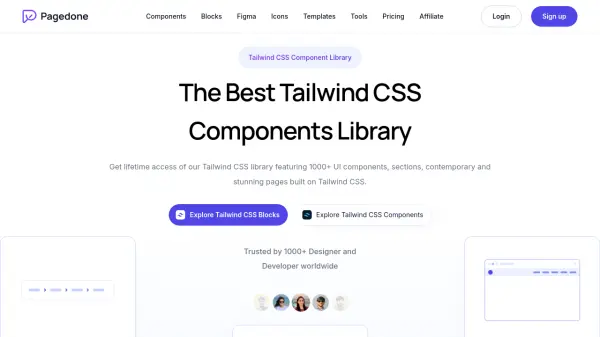
 Pagedone Comprehensive Tailwind CSS Components Library for Rapid UI Development
Pagedone Comprehensive Tailwind CSS Components Library for Rapid UI DevelopmentPagedone offers an extensive library of Tailwind CSS components, blocks, and templates to accelerate web development and streamline UI design workflows.
- Pay Once
-
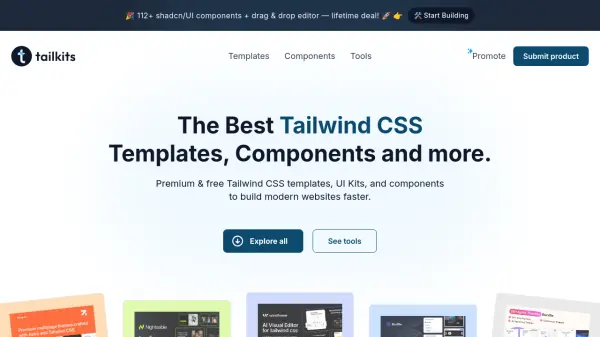
 Tailkits High-Quality Tailwind CSS Templates, Components & Tools
Tailkits High-Quality Tailwind CSS Templates, Components & ToolsTailkits is a curated platform providing premium and free Tailwind CSS templates, UI kits, components, and development tools to help developers build modern websites efficiently.
- Freemium
-
 Piny Visual AI-powered Tailwind Editor for Astro, React & Next.js
Piny Visual AI-powered Tailwind Editor for Astro, React & Next.jsPiny is a visual editor extension for Visual Studio Code that leverages AI to streamline UI development in Astro, React, and Next.js projects using Tailwind CSS. It offers intuitive visual controls, AI-assisted drag and drop, and real-time code editing directly within your IDE.
- Freemium
- From 15$
-
 Rombo Interactive Design Copilot for Advanced UI Animations
Rombo Interactive Design Copilot for Advanced UI AnimationsRombo is an AI-powered toolkit empowering designers, marketers, and engineers to create bespoke user interface animations seamlessly across web and design platforms.
- Freemium
- From 19$
-
 EasyFrontend 700+ Free UI Components & Visual Code Editor for Rapid Web Development
EasyFrontend 700+ Free UI Components & Visual Code Editor for Rapid Web DevelopmentEasyFrontend provides over 700 free UI components and a powerful drag-and-drop editor for building professional websites with frameworks like Tailwind CSS, Bootstrap, and React JS.
- Free
-
 Site.Studio The modern site editor powered by Tailwind and AI.
Site.Studio The modern site editor powered by Tailwind and AI.Site.Studio is a Tailwind-powered website builder featuring an integrated CMS and AI capabilities for block creation and content refinement. It facilitates collaborative website and landing page development.
- Freemium
- From 19$
-
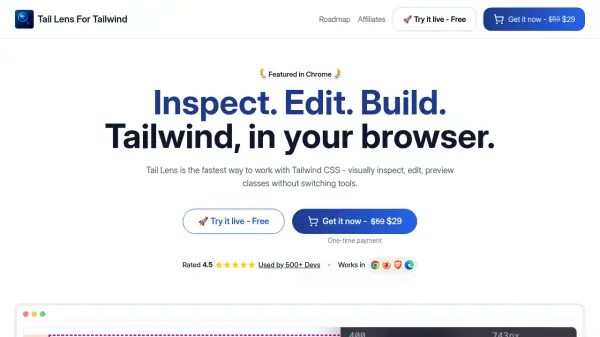
 Tail Lens Visually Inspect, Edit, and Build With Tailwind CSS Effortlessly
Tail Lens Visually Inspect, Edit, and Build With Tailwind CSS EffortlesslyTail Lens is a comprehensive browser extension that streamlines visual editing, inspection, and building of Tailwind CSS directly in your browser, enabling developers to work faster without constantly switching tools.
- Pay Once
-
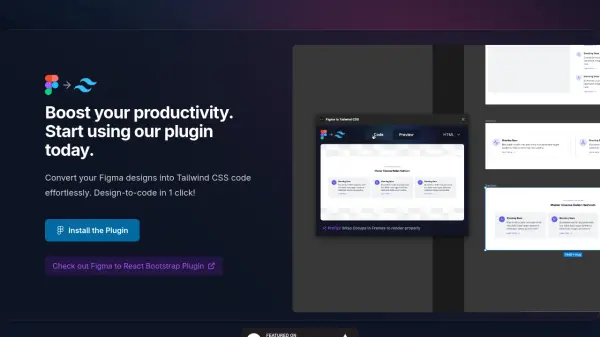
 Figma to Tailwind CSS Convert Figma Designs to Tailwind CSS Instantly
Figma to Tailwind CSS Convert Figma Designs to Tailwind CSS InstantlyFigma to Tailwind CSS is an AI-powered plugin that transforms Figma designs into optimized Tailwind CSS code in a single click. Streamline your web development workflow with efficient code generation and easy integration.
- Paid
-
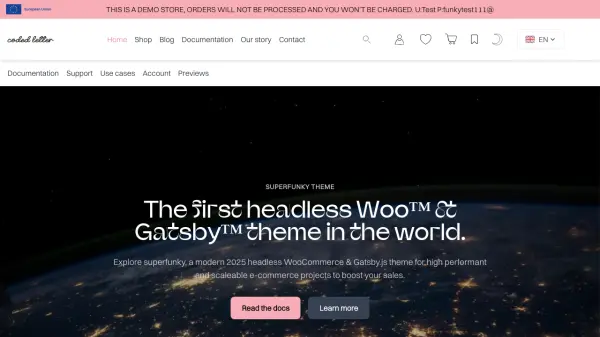
 Superfunky High-Performance Headless WooCommerce & Gatsby.js Theme
Superfunky High-Performance Headless WooCommerce & Gatsby.js ThemeSuperfunky is a cutting-edge headless WooCommerce and Gatsby.js theme designed for scalable, high-performance e-commerce projects, offering seamless WordPress integration and full customization.
- Paid
-
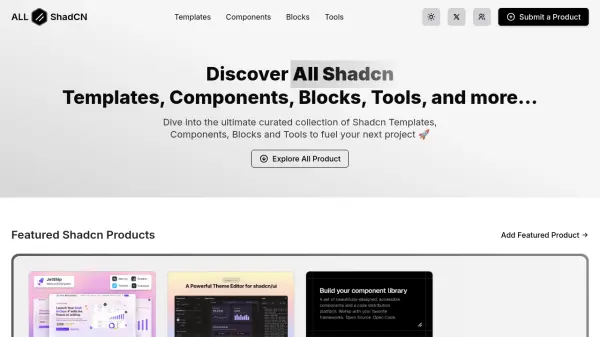
 All Shadcn Curated Shadcn Templates, Components, and Tools for Accelerated Web Development
All Shadcn Curated Shadcn Templates, Components, and Tools for Accelerated Web DevelopmentAll Shadcn offers a comprehensive collection of Shadcn-based themes, UI components, blocks, and development tools, enabling developers and designers to efficiently build modern web applications with React and Tailwind CSS.
- Freemium
-
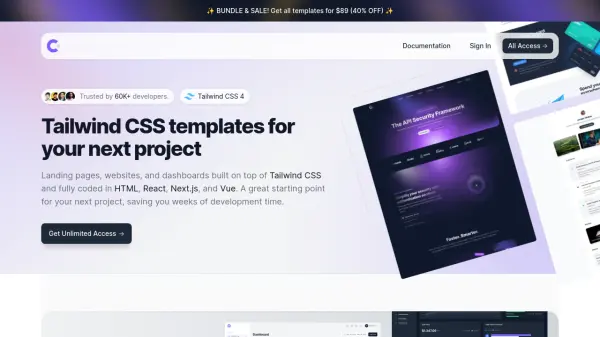
 Cruip Professionally designed Tailwind CSS templates for modern web projects
Cruip Professionally designed Tailwind CSS templates for modern web projectsCruip offers a comprehensive gallery of premium Tailwind CSS templates, enabling rapid development of landing pages, dashboards, and websites with clean, fully coded HTML, React, Next.js, and Vue options.
- Pay Once
-
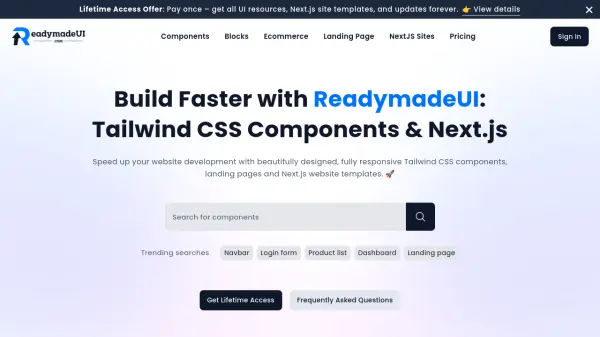
 ReadymadeUI Accelerate Web Development with Tailwind CSS Components & Next.js Templates
ReadymadeUI Accelerate Web Development with Tailwind CSS Components & Next.js TemplatesReadymadeUI offers professionally designed, fully responsive Tailwind CSS components, UI blocks, landing pages, and premium Next.js website templates to streamline the website development process.
- Freemium
- From 7$
-
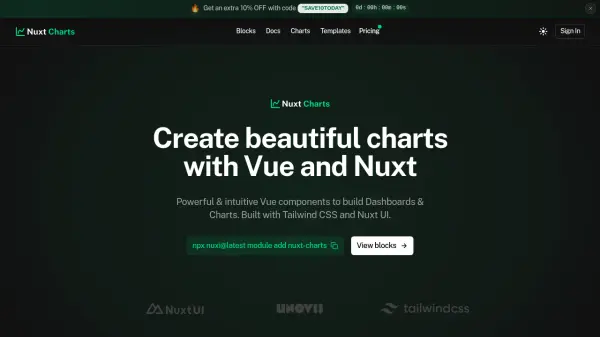
 Nuxt Charts Powerful & intuitive Vue components to build Dashboards & Charts.
Nuxt Charts Powerful & intuitive Vue components to build Dashboards & Charts.Nuxt Charts offers advanced and customizable Vue components for creating professional dashboards and data visualizations, seamlessly integrating with Nuxt UI and Tailwind CSS.
- Pay Once
-
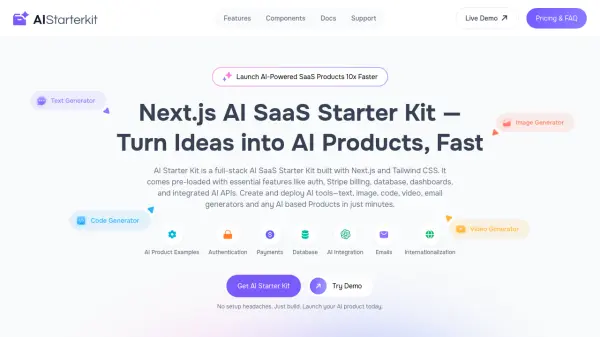
 AI Starter Kit Accelerate SaaS Development with a Full-Stack AI Starter Kit
AI Starter Kit Accelerate SaaS Development with a Full-Stack AI Starter KitAI Starter Kit is a full-stack SaaS template built with Next.js, offering plug-and-play AI integrations and essential features to help developers and startups launch AI-powered products faster.
- Pay Once
-
 Modern MERN Accelerate Your SaaS Launch with an Advanced MERN Stack Boilerplate
Modern MERN Accelerate Your SaaS Launch with an Advanced MERN Stack BoilerplateModern MERN is a comprehensive Node.js SaaS boilerplate that empowers developers to build, deploy, and scale SaaS applications rapidly using the latest MERN technologies and best-in-class architecture.
- Pay Once
-
 Screenshot Coder Convert screenshots into frontend code using AI
Screenshot Coder Convert screenshots into frontend code using AIScreenshot Coder uses AI to generate frontend code from screenshots. It supports multiple frameworks like Tailwind CSS, Bootstrap, and React.
- Free
-
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
 StartupBolt Build a Money-Printing Startup in Days.
StartupBolt Build a Money-Printing Startup in Days.StartupBolt is a Next.js boilerplate designed to help developers launch SaaS startups rapidly. It provides pre-built modules for payments, authentication, SEO, and more, saving significant development time.
- Paid
-
 PageGen 10x Faster Page Generation with AI
PageGen 10x Faster Page Generation with AIPageGen uses Claude AI to generate web pages from text, screenshots, and templates with a single click. It offers features like AI-powered content search, image-driven page generation, and one-click publishing.
- Pay Once
-
 CodeSnaps Build faster, design better in React and Tailwind CSS
CodeSnaps Build faster, design better in React and Tailwind CSSCodeSnaps is a UI library providing React and Tailwind CSS components and an AI site generator to help developers build websites faster. Access ready-to-use components and streamline your web development workflow.
- Freemium
- From 9$
-
 ProtoUI Text to UI & Code in Seconds
ProtoUI Text to UI & Code in SecondsProtoUI generates responsive UI and Tailwind code from text descriptions, leveraging popular AI models for rapid frontend development.
- Paid
- From 20$
-
 Blogkit Create a Fast & SEO-ready Blog that Ranks
Blogkit Create a Fast & SEO-ready Blog that RanksBlogkit is a comprehensive blogging platform that provides all the tools needed to launch, monitor, and grow a professional blog. It features built-in SEO optimizations, email newsletters, and full customization with React.js and Tailwind CSS.
- Freemium
- From 20$
-
 Windframe Create Stunning UIs & Websites 10x Faster
Windframe Create Stunning UIs & Websites 10x FasterWindframe accelerates UI and website creation by allowing users to generate designs with AI or prebuilt templates, customize them in a visual editor, and export production-ready Tailwind CSS code.
- Paid
- From 25$
-
 Prototyper Idea to design in seconds
Prototyper Idea to design in secondsPrototyper generates UI with React from text prompts and images, creating your product or website in minutes. It's trusted by over 3000 developers and designers.
- Paid
- From 19$
-
 Shipixen Ship a beautifully designed Landing Page, Blog, Waitlist or SaaS today.
Shipixen Ship a beautifully designed Landing Page, Blog, Waitlist or SaaS today.Shipixen is an app that generates boilerplate code to deploy a Next.js 15 app, website, or blog in minutes. It offers customizable templates, SEO optimization, and a one-click deployment to Vercel.
- Pay Once
-
 useglass.ai An AI copilot for React and Next.js developers.
useglass.ai An AI copilot for React and Next.js developers.Glass is an AI copilot designed to accelerate React and Next.js development. It allows developers to edit components, modify props, and write Tailwind CSS directly from the browser.
- Free
-
 Gemini Coder Advanced AI Web Application Generator
Gemini Coder Advanced AI Web Application GeneratorAn AI-powered platform that uses Google's Gemini API to generate complete web applications with Next.js and Tailwind CSS, streamlining the web development process.
- Freemium
-
 Frontender The Figma plugin that writes front-end code.
Frontender The Figma plugin that writes front-end code.Frontender is a Figma plugin that automatically converts design layers into front-end code like HTML/CSS and JSX/Tailwind, acting as a personal junior developer.
- Freemium
- From 16$
-
 Zudoku Open-source, OpenAPI powered, customizable API documentation framework.
Zudoku Open-source, OpenAPI powered, customizable API documentation framework.Zudoku is an open-source framework for building highly customizable API documentation using OpenAPI specifications, featuring AI search and static site generation.
- Free
-
 assistant-ui UX of ChatGPT in your own app
assistant-ui UX of ChatGPT in your own appassistant-ui is a Typescript/React library offering customizable UI components to build AI chat interfaces, integrating seamlessly with frameworks like shadcn/ui and Tailwind.
- Freemium
- From 50$
-
 Creative Tim Fully Coded UI Tools for Web and Mobile Apps
Creative Tim Fully Coded UI Tools for Web and Mobile AppsCreative Tim offers UI kits, templates, and dashboards built on technologies like Tailwind CSS, Bootstrap, React, and Vue.js, alongside AI tools to accelerate web and mobile development.
- Freemium
-
 supastarter The scalable and production-ready Next.js SaaS starter kit
supastarter The scalable and production-ready Next.js SaaS starter kitSupastarter is a Next.js SaaS starter kit designed to accelerate development by providing a ready-to-use boilerplate with features like authentication, payments, and AI integration support.
- Pay Once
-
 pxCode Better, faster, smarter: Figma to production-ready HTML
pxCode Better, faster, smarter: Figma to production-ready HTMLpxCode is an AI-powered tool that converts Figma designs into clean, production-ready HTML, React, or Vue code, streamlining the web development workflow.
- Contact for Pricing
-
 Screenshot to Code Convert Screenshots to HTML/Tailwind Code Instantly
Screenshot to Code Convert Screenshots to HTML/Tailwind Code InstantlyScreenshot to Code is an AI-powered tool designed to transform screenshots directly into clean HTML and Tailwind CSS code.
- Contact for Pricing
-
 CodeFast Learn to code in weeks, not months.
CodeFast Learn to code in weeks, not months.CodeFast is an online coding course designed for entrepreneurs, teaching practical web development skills using AI assistance to build SaaS applications and online businesses quickly.
- Pay Once
-
 Cult Pro Copy. Paste. Ship. Production-ready Next.js components, blocks, and templates.
Cult Pro Copy. Paste. Ship. Production-ready Next.js components, blocks, and templates.Cult Pro offers production-ready Next.js components, blocks, and templates integrated with Supabase, Tailwind CSS, and AI features to accelerate web development.
- Pay Once
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?