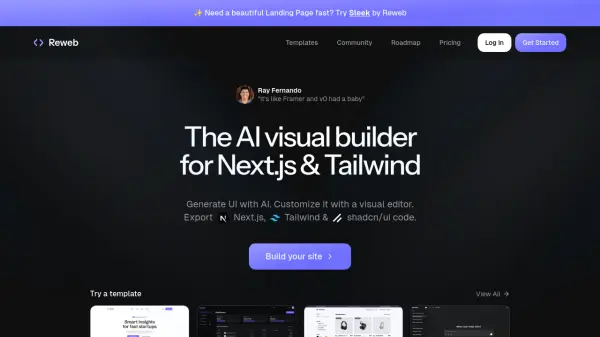
What is Reweb?
Reweb introduces an innovative approach to web development by merging AI-driven UI generation with a powerful visual editor. Designed specifically for developers and design engineers working with Next.js and Tailwind CSS, it accelerates the development workflow significantly. Users can generate UI components from text prompts or images, effectively overcoming the challenge of starting with a blank screen. The platform emphasizes producing high-quality, clean code that developers can easily export and integrate into their projects.
The tool offers a seamless transition between visual editing and code, providing the speed of visual development without sacrificing the flexibility and control of traditional coding. It supports popular frameworks and libraries like Next.js, Tailwind CSS, and shadcn/ui, ensuring compatibility with modern web development stacks. With features like Figma import, reusable custom components, and a library of themes, Reweb caters to both developers who prefer code and those who favor no-code controls for styling.
Features
- AI UI Generation: Generate and edit UI components from text prompts or images.
- Tailwind Visual Editor: Build and customize components using a visual editor designed for Tailwind CSS and shadcn/ui.
- Code Export: Export high-quality Next.js, Tailwind CSS, and shadcn/ui code for further customization.
- Templates & Sections: Utilize beautifully designed and customizable templates and components to start projects quickly.
- Custom Components: Create reusable UI components directly within the visual editor.
- No-code Controls: Style components using intuitive controls without writing Tailwind CSS code.
- Figma Import: Import designs directly from Figma, customize them, and export code.
- Themes Library: Choose from ready-made themes or use AI to generate custom themes.
Use Cases
- Rapidly building landing pages.
- Developing SaaS dashboards and interfaces.
- Creating user interfaces for e-commerce platforms.
- Designing front-ends for chatbot applications.
- Quickly prototyping web application UIs.
- Generating Next.js/Tailwind components from Figma designs.
- Accelerating front-end development workflows.
FAQs
-
What can I build with Reweb?
Reweb can be used to build various web components and full interfaces, including landing pages, SaaS dashboards, e-commerce sites, and chatbot UIs, primarily using Next.js, Tailwind CSS, and shadcn/ui. -
Is the generated code high quality?
Yes, Reweb is designed to export high-quality Next.js, Tailwind CSS, and shadcn/ui code that developers can customize further and host anywhere. -
Do you have a team plan?
Yes, Reweb offers a Team plan designed for collaborative teams, which includes features like inviting team members, higher AI usage limits, priority support, and centralized billing.
Related Queries
Helpful for people in the following professions
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.