Top AI tools for component library
-
 EasyFrontend 700+ Free UI Components & Visual Code Editor for Rapid Web Development
EasyFrontend 700+ Free UI Components & Visual Code Editor for Rapid Web DevelopmentEasyFrontend provides over 700 free UI components and a powerful drag-and-drop editor for building professional websites with frameworks like Tailwind CSS, Bootstrap, and React JS.
- Free
-
 Mailbites Accelerate Email Template Creation with Ready-to-Use MJML Components
Mailbites Accelerate Email Template Creation with Ready-to-Use MJML ComponentsMailbites streamlines email template development by providing a comprehensive library of customizable components, sections, layouts, and templates in MJML and MJML-React for rapid, efficient design.
- Pay Once
-
 SabaccUI High-Impact Nuxt & Storyblok Component Library for Rapid Web Development
SabaccUI High-Impact Nuxt & Storyblok Component Library for Rapid Web DevelopmentSabaccUI empowers web developers and teams to build fast, conversion-focused websites using 61+ premium components for Nuxt.js and Storyblok, optimized with Tailwind CSS for seamless customization and responsive design.
- Pay Once
-
 Pagedone Comprehensive Tailwind CSS Components Library for Rapid UI Development
Pagedone Comprehensive Tailwind CSS Components Library for Rapid UI DevelopmentPagedone offers an extensive library of Tailwind CSS components, blocks, and templates to accelerate web development and streamline UI design workflows.
- Pay Once
-
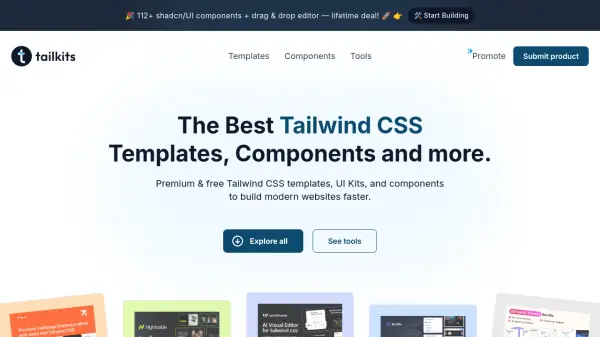
 Tailkits High-Quality Tailwind CSS Templates, Components & Tools
Tailkits High-Quality Tailwind CSS Templates, Components & ToolsTailkits is a curated platform providing premium and free Tailwind CSS templates, UI kits, components, and development tools to help developers build modern websites efficiently.
- Freemium
-
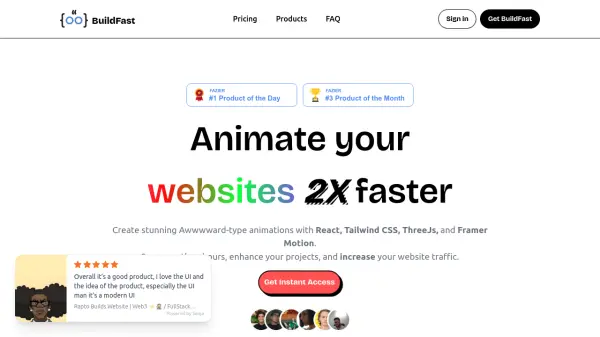
 buildfast.es Accelerate Stunning Web Animations for React & Next.js
buildfast.es Accelerate Stunning Web Animations for React & Next.jsBuildFast enables developers to rapidly implement professional website animations with step-by-step documentation, ready-to-use code, and UI components, optimized for frameworks like React, Next.js, and Three.js.
- Pay Once
-
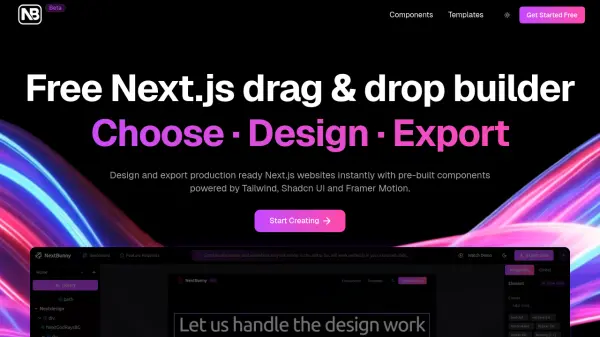
 Nextbunny Free Drag & Drop Next.js Builder with Instant Code Export
Nextbunny Free Drag & Drop Next.js Builder with Instant Code ExportNextbunny is a free drag-and-drop builder enabling developers to design and export production-ready Next.js websites using visually editable components, responsive templates, and clean code output.
- Free
-
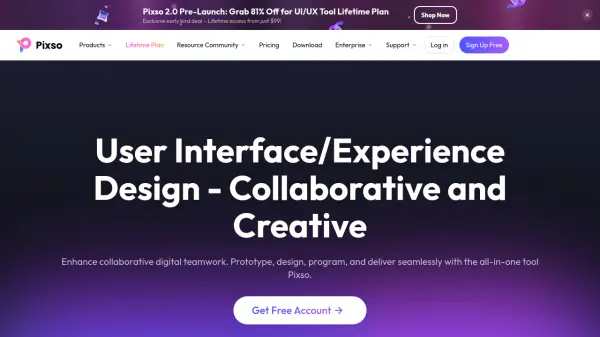
 Pixso All-in-One Intelligent UI/UX Design & Collaboration Platform
Pixso All-in-One Intelligent UI/UX Design & Collaboration PlatformPixso is an advanced cloud-based platform for UI/UX design, prototyping, and real-time team collaboration, equipped with intelligent features to streamline digital product workflows.
- Freemium
- From 8$
-
 Bootstrap Studio Powerful desktop app for designing responsive Bootstrap websites visually.
Bootstrap Studio Powerful desktop app for designing responsive Bootstrap websites visually.Bootstrap Studio is a desktop website builder that enables users to create responsive, Bootstrap-based websites through intuitive drag-and-drop editing and advanced code tools.
- Pay Once
-
 Figr Identity Design with Intelligence, Perfected by Your Context
Figr Identity Design with Intelligence, Perfected by Your ContextFigr Identity is an AI-powered Figma plugin that accelerates design system creation and ensures brand consistency using a context-aware engine.
- Freemium
- From 27$
-
 Plasmic Open-Source Visual Editing and Content Platform
Plasmic Open-Source Visual Editing and Content PlatformPlasmic is an open-source visual builder that enables users to rapidly design and launch websites, web apps, and portals by integrating seamlessly with existing codebases and data sources.
- Freemium
- From 39$
-
 Fractal Flexible, Integrated Component Libraries for Developers
Fractal Flexible, Integrated Component Libraries for DevelopersFractal enables developers to build, document, and integrate powerful component libraries and styleguides using any templating language or build tool.
- Free
-
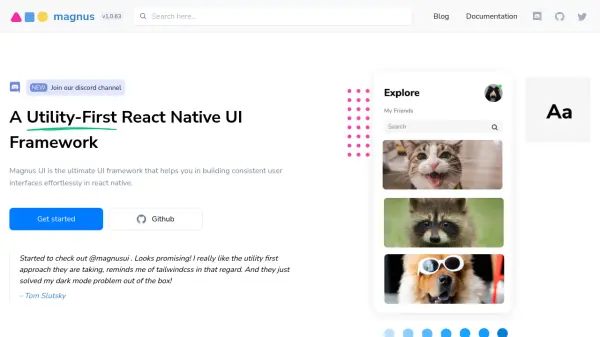
 Magnus UI Utility-First UI Framework for React Native Apps
Magnus UI Utility-First UI Framework for React Native AppsMagnus UI is a utility-first React Native UI framework designed to help developers build consistent and customizable user interfaces quickly and efficiently.
- Free
-
 AntBlocks UI Accelerate Web Development with Ready-to-Use React & Figma Components for Ant Design
AntBlocks UI Accelerate Web Development with Ready-to-Use React & Figma Components for Ant DesignAntBlocks UI offers a library of high-quality, customizable React and Figma components built on Ant Design, designed to streamline web development and modern UI design workflows.
- Other
-
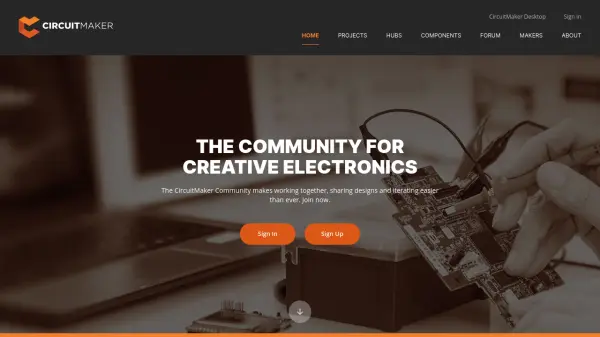
 CircuitMaker Collaborative, Professional-Grade Free PCB Design Software
CircuitMaker Collaborative, Professional-Grade Free PCB Design SoftwareCircuitMaker is a free, community-driven PCB design tool offering advanced features without limitations, powered by Altium Designer technology and supported by a vibrant collaborative platform.
- Free
-
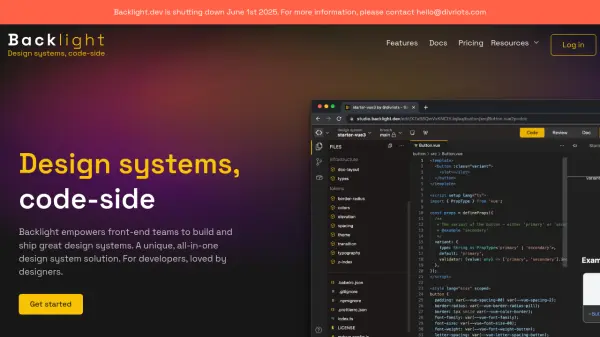
 Backlight.dev Build and ship design systems collaboratively, code-side.
Backlight.dev Build and ship design systems collaboratively, code-side.Backlight.dev is a code-centric platform that empowers front-end teams to build, manage, and scale design systems collaboratively with instant sharing, live documentation, and seamless Figma integration.
- Freemium
- From 149$
-
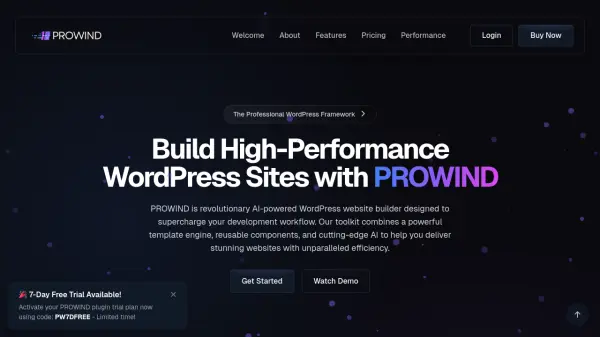
 PROWIND AI-Powered WordPress Development Toolkit for High-Performance Websites
PROWIND AI-Powered WordPress Development Toolkit for High-Performance WebsitesPROWIND is an AI-enabled WordPress framework that empowers developers and agencies to build high-performance, fully customized websites faster and more efficiently with intelligent automation, advanced editing, and asset control.
- Free Trial
- From 9$
-
 relume-library.webflow.io Websites designed & built faster with AI
relume-library.webflow.io Websites designed & built faster with AIRelume is an AI-powered website building platform that helps designers and developers create sitemaps and wireframes in minutes, featuring over 1,000+ components for Figma, Webflow, and React.
- Freemium
-
 Reweb The AI visual builder for Next.js & Tailwind
Reweb The AI visual builder for Next.js & TailwindReweb is an AI-powered visual builder designed for creating web interfaces with Next.js and Tailwind CSS. Generate UI components using AI, customize them with a visual editor, and export high-quality code.
- Freemium
- From 12$
-
 UXmagic.ai Design Build Optimise 10x faster
UXmagic.ai Design Build Optimise 10x fasterUXmagic.ai transforms ideas into designs using AI prompts, exports to various platforms, and optimizes live designs for better conversions, saving significant development time.
- Freemium
- From 20$
-
 UiHub Generate a library of UI components in minutes with AI Agent.
UiHub Generate a library of UI components in minutes with AI Agent.UiHub is an AI-powered repository for creating and managing custom UI component libraries using TailwindCSS, streamlining frontend development workflows.
- Free Trial
- From 9$
-
 HeroUI Pro Production-Ready UI Components
HeroUI Pro Production-Ready UI ComponentsHeroUI Pro provides a comprehensive set of pre-built UI components for streamlined web development. It offers lifetime access with a one-time payment.
- Pay Once
-
 Ugic Generate multi-language UI drafts from your component library in Figma.
Ugic Generate multi-language UI drafts from your component library in Figma.Ugic is a Figma plugin that leverages AI to generate multi-language UI drafts directly from your existing component library. It streamlines UI design by creating customized drafts in multiple languages.
- Free
-
 quest.ai Easiest way to build React Apps
quest.ai Easiest way to build React AppsQuest generates clean, production-ready ReactJS code from your designs, enabling faster development and seamless design-dev updates. It integrates with Figma and supports popular design systems.
- Contact for Pricing
-
 ShipiOS Ship Your First iOS App Super-Duper Fast!
ShipiOS Ship Your First iOS App Super-Duper Fast!A comprehensive SwiftUI boilerplate platform that helps developers quickly build and launch iOS applications with ready-to-use components, AI integration, and additional development perks.
- Paid
- From 79$
-
 kickstartDS Connecting a Design System to a CMS just got easier
kickstartDS Connecting a Design System to a CMS just got easierkickstartDS is an open-source starter kit for Design Systems, providing a low-code framework, UI development toolkit, and component library for creating consistent web frontends.
- Other
-
 Weaverse Making headless commerce less intimidating for Shopify developers and more accessible for everyone
Weaverse Making headless commerce less intimidating for Shopify developers and more accessible for everyoneWeaverse is a visual editor and development platform for Shopify Hydrogen that enables developers to create reusable components and themes while allowing merchants to make code-free website modifications.
- Usage Based
-
 Reachat Build Chat Experiences In Hours, Not Weeks
Reachat Build Chat Experiences In Hours, Not WeeksReachat is an open-source UI library for ReactJS that provides building blocks for creating LLM and chat interfaces quickly and efficiently.
- Free
-
 Tempo Labs Build React Apps 10x Faster with AI
Tempo Labs Build React Apps 10x Faster with AITempo Labs is an AI-powered platform that enables designers and developers to collaborate and build React applications using a visual editor with drag-and-drop functionality.
- Freemium
- From 30$
-
 MightyMeld Accelerate your React development with visual, intuitive superpowers
MightyMeld Accelerate your React development with visual, intuitive superpowersMightyMeld is a visual development tool for React applications that specializes in Tailwind CSS integration, allowing developers to make UI changes through drag-and-drop functionality while generating clean, production-ready code.
- Freemium
-
 Formulator Build, Browse, and Generate Single-Page Websites with Personality
Formulator Build, Browse, and Generate Single-Page Websites with PersonalityFormulator is a no-code website builder that combines AI generation with drag-and-drop functionality to create unique single-page websites and UI components, offering real-time customization and code export capabilities.
- Freemium
-
 Unshift.ai The Website Builder for Developers
Unshift.ai The Website Builder for DevelopersUnshift.ai is a developer-focused website builder that enables quick creation of production-ready NextJS and Svelte applications with AI-powered features and professional coding standards.
- Freemium
- From 15$
-
 Bifrost Turn Figma designs into clean React code automatically
Bifrost Turn Figma designs into clean React code automaticallyBifrost is an AI-powered tool that automatically converts Figma designs into production-ready React code, streamlining the design-to-development workflow and eliminating manual frontend coding.
- Contact for Pricing
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?