What is CSSPicker?
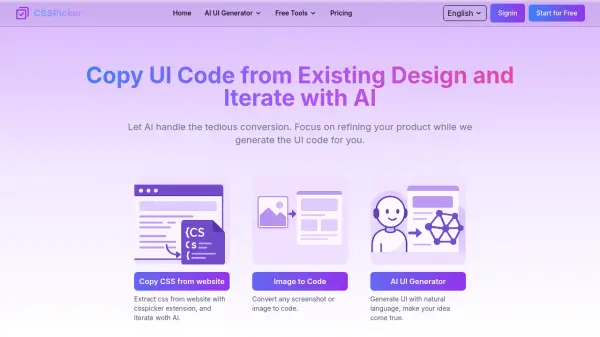
CSSPicker leverages artificial intelligence to streamline the UI development process for web developers. It enables users to extract HTML and CSS code from any website using its dedicated browser extension, facilitating the reuse and iteration of existing designs. The platform also features an AI-powered image-to-code converter, transforming UI design screenshots or images directly into functional frontend code compatible with various frameworks.
Furthermore, CSSPicker offers an AI UI generator that allows developers to create user interfaces simply by describing their ideas in natural language or uploading reference images. The generated code is designed to be clean and production-ready, supporting frameworks such as React, HTML/CSS, and Tailwind CSS. An interactive code editor and AI chat assistant are included to help refine generated components and preview changes in real-time, aiming to significantly reduce development time.
Features
- AI UI Generator: Generate UI components using natural language descriptions or reference images.
- Image to Code Converter: Convert UI design screenshots or images into frontend code.
- CSS Extraction: Copy HTML & CSS from any website using a browser extension.
- Multi-Framework Support: Generate code for React, HTML/CSS, Tailwind, and more.
- Interactive UI Development: Refine generated code with an AI chat assistant and real-time preview editor.
- Free Web Tools: Includes utilities like HTML to JSX and CSS to Tailwind converters.
Use Cases
- Rapid prototyping of UI designs.
- Converting existing website designs into different frameworks.
- Generating frontend code from design mockups or screenshots.
- Quickly creating UI components based on ideas.
- Streamlining frontend development workflows.
FAQs
-
How does CSS Picker work?
CSS Picker uses AI and a browser extension to extract HTML/CSS from websites, convert images to code, and generate UI code from descriptions or images, supporting various frameworks like React and Tailwind. -
How can I copy CSS from a website using CSS Picker?
You can use the CSS Picker browser extension to select elements on any website, and the tool will extract the corresponding HTML and CSS code. -
What frameworks does CSS Picker support for code generation?
CSS Picker supports generating code for frameworks including React, HTML/CSS, and Tailwind CSS, among others. -
Is there a free way to use CSS Picker?
CSS Picker offers a one-day free trial for its AI features and provides separate free online tools like HTML to JSX and CSS to Tailwind converters. Unlimited CSS copying with the extension is included in paid plans. -
Can CSS Picker convert images or screenshots to code?
Yes, CSS Picker features an Image to Code converter that transforms UI design images or screenshots into frontend code.
Related Queries
Helpful for people in the following professions
CSSPicker Uptime Monitor
Average Uptime
99.44%
Average Response Time
606.47 ms
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.