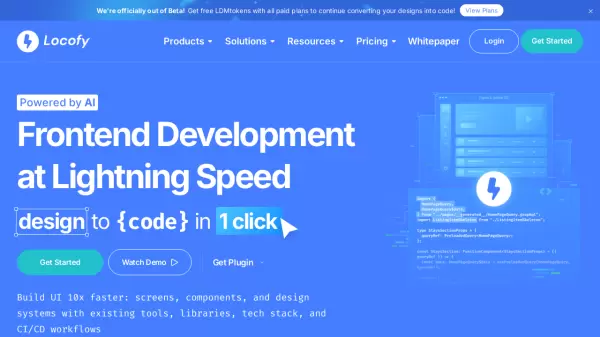
What is Locofy?
Locofy is an innovative AI-powered platform that transforms design files into production-ready code, significantly accelerating frontend development. Built on Large Design Models and trained on millions of designs, Locofy seamlessly integrates with popular design tools like Figma and Adobe XD to generate clean, modular code for various frameworks including React, React Native, HTML/CSS, Next.js, and more.
The platform offers features such as instant preview, responsive layout handling, and easy revisions. Locofy adapts to existing workflows, allowing developers to import custom components, collaborate with team members, and easily export or deploy code. With its ability to save up to 80-90% of frontend development time, Locofy is revolutionizing the way developers and designers work together to bring products to market faster.
Features
- Design Integration: Seamless plugin for Figma and Adobe XD
- Code Generation: Converts designs to production-ready code for multiple frameworks
- Instant Preview: Provides immediate interactive preview of the generated code
- Custom Components: Supports import and reuse of custom component libraries
- Responsive Design: Automatically handles different screen sizes
- Collaboration Tools: Allows team members to work together on projects
- Export Options: Offers various export and deployment options including GitHub sync
Use Cases
- Rapid prototyping of web and mobile applications
- Streamlining design-to-code workflow for development teams
- Creating responsive websites quickly
- Building cross-platform mobile apps with React Native
- Accelerating MVP development for startups
FAQs
-
What design tools does Locofy support?
Locofy supports Figma and Adobe XD through dedicated plugins. -
What programming languages and frameworks does Locofy generate code for?
Locofy generates code for React, React Native, HTML/CSS, Next.js, Angular, Gatsby, Vue, and more. -
How much development time can Locofy save?
According to Locofy, it can save 80-90% of frontend development time. -
Can I use my own custom components with Locofy?
Yes, Locofy allows you to import and use your own custom components from CLI, GitHub, or Storybook. -
Does Locofy offer deployment options?
Yes, Locofy supports deployment with Netlify, Vercel, or GitHub Pages, and allows syncing projects to GitHub or VS Code.
Related Queries
Helpful for people in the following professions
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.